Dark Theme Support
In this article I’ll try to explain how to support Dark Theme in your Android App.
Dark Theme has been introduced starting with Android 10 (API level 29)
According to Google it has many benefits:
- reduced power consumption
- easier usage to use in low-light environment
- reduced eye strain for users who are sensitive to bright light
There are two ways you can turn on Dark Theme as a user:
- using system-setting (Settings -> Display -> Theme)
- using quick settings tile in the notification tray
Below you can find steps which will allow your app to come to the dark side
Inherit from DayNight theme
First thing you will need to do is to make sure your theme inherits from DayNight theme.
After you’re done, the theme should look like the following:
<style name="AppTheme" parent="Theme.AppCompat.DayNight">
Essentially the DayNight theme works with two directories - Light theme inside values directory and Dark inside values-night directory.
Therefore whenever you want to use different resource values, depending on the theme, you need to declare that resource in both above directories.
For instance you could create two different color resources like this:
values/colors.xml
<color name="colorPrimary">#f2f2f2</color>
<color name="colorPrimaryDark">#000000</color>
<color name="colorAccent">#29b6f6</color>
values-night/colors.xml
<color name="colorPrimary">#2e2f32</color>
<color name="colorPrimaryDark">#121212</color>
<color name="colorAccent">#90caf9</color>
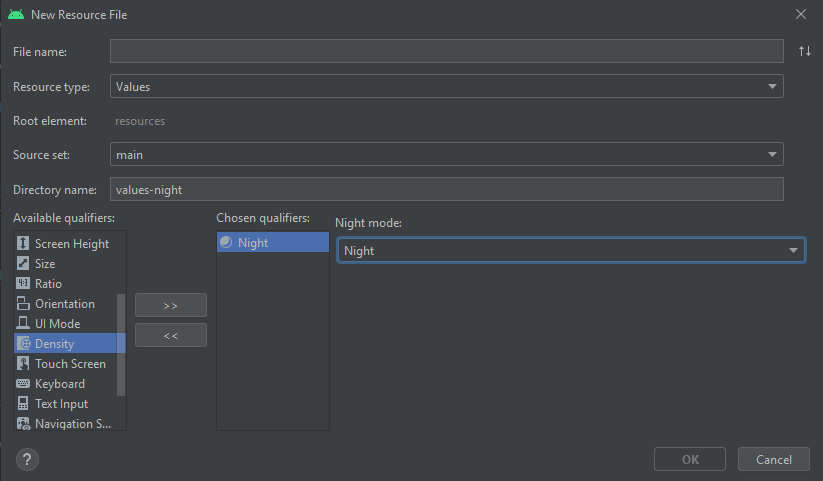
It is worth noting that Android Studio provides an user-friendly way to create such additional resources. All you have to do is:
- right click anywhere inside your project view on the left hand-side
- go through New -> Android Resource File
- then from the
Available QualifierspickNight Mode

After you click OK, the resource will be created for you and placed in relevant directory.
Use theme attributes
It is important to avoid hard-coding colors or icons when creating layouts and styles.
Instead it is recommended to use theme attributes or night-qualified resources.
In other words when creating a layout instead of hard-coding color
<View
android:background="@color/black" />
It is recommended to use a theme attributes
<View
android:background="?attr/colorSurface" />
The second approach above allows you to vary the color by theme, whereas in the first one it would be hard-coded and remain the same between Dark & Light themes.
Alternatively you could declare color black in res/values/colors.xml and res/values-night/colors.xml however this approach is not recommended because you could end up with color black being white in Light theme which is not logical.
Themed-attributes provide a more semantic, meaningful names that make sense for both themes.
Change themes in the app itself
Apart from changing the theme based on the system setting you may want to allow the user to change theme specifically for your app.
There are three options (along with modes) that you can use in your app:
- light -
AppCompatDelegate.MODE_NIGHT_NO - dark -
AppCompatDelegate.MODE_NIGHT_YES - system default -
AppCompatDelegate.MODE_NIGHT_FOLLOW_SYSTEM
To switch the theme all you have to do is to call AppCompatDelegate.setDefaultNightMode() passing relevant AppCompatDelegate mode.
That’s all, your app now supports the Dark Theme
Resources:
https://developer.android.com/guide/topics/ui/look-and-feel/darktheme